|
Часть 1. Для самых маленьких.
Начнем с того, что разберемся - чем же отличается растровая графика от векторной.
Растровая графика - формат представления изображений в виде множества точек (пикселей). К примеру: фотографии, папиры с Вашего десктопа, сканированные изображения и т.п. Каждая точка представлена несколькими битами (следовательно - цветные изображения занимают намного больше места). Для обработки таких файлов существует множество редакторов: начиная банальным Paint'ом от дяди Билли и заканчивая Photoshop'ом.
Не буду углубляться дальше в растр, скажу лишь, что одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость; при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
Векторная графика. Здесь все проще и сложнее: каждый объект - это не набор точек, это кривая, описываемая с помощью математических формул. В простейшем случае такое изображение состоит из набора замкнутых, незамкнутых, залитых цветом или не залитых линий.
Основной плюс - "безболезненное" масштабирование. Вы можете сперва ужать изображение до размера 1х1 мм, а потом растянуть его как угодно и без всяких потерь в качестве.
Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок.
Часть 2. Использование векторов в Adobe Photoshop.
- Для чего?
- как альтернатива (на мой взгляд, более удобная) таким инструментам выделения, как: Lasso Tool и Polygonal Lasso Tool;
- как инструмент для рисования графических примитивов (круг, квадрат, многоугольник и т.п.)
- для создания обтравочных контуров (Clipping Mask);
- для создания векторных (более точных) масок. Эта функция абсолютно бесполезна, если в итоге Вы растеризуете файл.
И т.д. и т.п.
- Для работы с кривыми в Adobe Photoshop существует две группы инструментов:
Pen Tools
 Pen Tool - создание кривой, рисование ее от точки до точки;
Pen Tool - создание кривой, рисование ее от точки до точки;
Freeform Pen Tool - создание кривой, рисование ее от руки;
Add Anchor Point Tool - добавить точку в кривую;
Delete Anchor Point Tool - удалить точку из кривой не разрывая ее;
Convert Point Tool - изменить тип опорной точки (плавный сгиб, перелом, прямая линия).
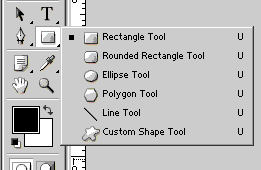
Shape Tools
 Rectangle Tool - создание прямоугольников;
Rectangle Tool - создание прямоугольников;
Rounded Rectangle Tool - создание прямоугольников со сглаженными краями;
Ellipse Tool - создание эллипсов (кругов);
Polygon Tool - создание многоугольников;
Line Tool - создание прямых линий;
Custom Shape Tool - создание замкнутых кривых произвольной формы.
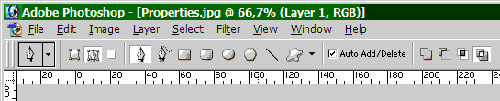
- Настройка свойств инструментов для работы с кривыми.
Свойства этих инструментов, как и любых других (за исключением кистей) расположены на верхней панели свойств:

Распишем их по-порядку, слева направо.
Tool Preset picker - набор заготовок для выбранного инструмента. Для рассматриваемых здесь инструментов никаких заготовок по умолчанию не предусмотрено;
Shape Layers/Paths - что будет получаться, если Вы воспользуетесь одним из рассматриваемых нами инструментов: Shape Layer или Path. Т.е. создадите ли Вы новый Shape Layer с векторной маской или новый Work Path.
Следующие семь иконок дублирование из основной панели инструментов (Pen Tool, Freeform Pen Tool, Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Line Tool, Custom Shape Tool)
Geometry options изменяются для каждого инструмента, их мы рассмотрим позже.
Далее идут настройки наложения векторных объектов друг на друга:
Add to path area - добавление нарисованного Вами объекта к форме уже имеющегося;
Subtract from path area - исключение нового объекта из уже существующего;
Intersect path areas - в этом случае остается лишь пересекающаяся часть объектов;
Exclude overlapping path areas - в этом случае пересекающаяся часть объектов исключается.
Не стоит забывать про использование клавиш Shift, Alt и Shift+Alt, которые позволяют временно переключаться в режимы Add, Subtract и Intersect, но при этом Вы не сможете неравномерно масштабировать новые объекты, если будете держать эти клавиши нажатыми во время рисования. С группой инструментов Shape Tools клавиши Shift, Alt и их сочетание работают точно так же, как и в инструментах выделения.
Теперь рассмотрим Geometry options:
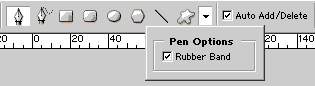
 1. Pen Tool - здесь Вы сможете настроить лишь отображение кривой в процессе рисования: Rubber Band. Установите этот флажок для облегчения рисования кривой: ее продолжение будет тянуться за курсором мышки всегда, фиксироваться точка будет как обычно.
1. Pen Tool - здесь Вы сможете настроить лишь отображение кривой в процессе рисования: Rubber Band. Установите этот флажок для облегчения рисования кривой: ее продолжение будет тянуться за курсором мышки всегда, фиксироваться точка будет как обычно.
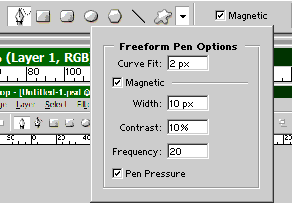
 2. Freeform Pen Tool - чувствительность инструмента. Чем меньше это значение - тем более точен будет итог, тем больше в получившейся кривой будет опорных точек.
2. Freeform Pen Tool - чувствительность инструмента. Чем меньше это значение - тем более точен будет итог, тем больше в получившейся кривой будет опорных точек.
2.1. Флажок Magnetic. При установке этого флажка Freeform Pen Tool начинает работать как Magnetic Lasso Tool, т.е. рисуемая Вами кривая "прилипает" к границам объектов;
2.2. Width - допустимая зона "прилипания", как далеко Вы сможете отодвинуть курсор от желаемого места прохождения кривой;
2.3. Contrast - насколько (в процентах) должна отличаться граница объекта, который Вы обводите от общего фона. Чем меньше контраст рисунка - тем больший процент нужно указывать;
2.4. Frequency - насколько часто будут создаваться опорные точки в создаваемой Вами кривой;
2.5. Pen Pressure - этот флажок устанавливается для уменьшения параметра Width при более сильном нажатии на перо Вашего планшета. Если он есть :)
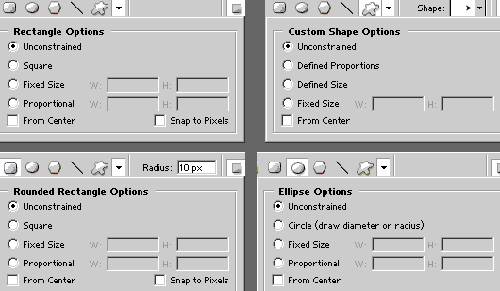
3. Опции Rectangle, Rounded Rectangle, Ellipse и Custom Shape Tool практически одинаковы. Разница лишь в том, что у Rounded Rectangle можно задать радиус скругления, а у Custom Shape выбрать эту самую произвольную форму.

3.1. Unconstrained - произвольное масштабирование выбранной Вами фигуры;
3.2. Параметры Square (для прямоугольников), Circle (для эллипсов) и Defined Proportions (для кривых произвольной формы) позволяют рисовать квадраты, круги и кривые произвольной формы с установленными в исходнике параметрами. Того же самого можно добиться нажав Shift во время рисования объектов.
3.3. Fixed size - здесь можно точно задать ширину и высоту новой фигуры;
3.4. Proportional - здесь можно задать отношение ширины к высоте новой фигуры;
3.5. From center - рисование фигуры из центра. Альтернатива этому - клавиша Alt;
3.6. Snap to pixels (только для прямоугольников) - прилипание к пикселям. Т.е. край прямоугольника будет находиться по краю близлежащего пикселя. Этим можно пренебречь, если края пикселей различить невозможно.
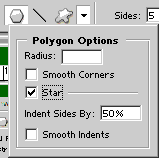
 4. Polygon Options - опции многоугольника и звезды.
4. Polygon Options - опции многоугольника и звезды.
5. Sides - количество сторон многоугольника (лучей у звезды);
5.1. Radius - аналогично Fixed size у предыдущих инструментов;
5.2. Smooth Corners - углы многоугольника (звезды) при установке этого флажка будут сглажены. Параметр того, насколько сильно будут сглажены углы, задать невозможно;
5.3. После установки флажка Star вместо многоугольника становится возможным рисовать звезду. Параметр Indent sides - отношение процентное отношение внешнего радиуса звезды к внутреннему. Чем он больше - тем острее лучи у звезды;
5.4. Smooth Indents - места соединения лучей звезды будут сглажены.
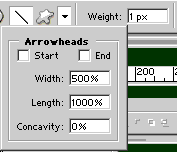
 6. Line Options - здесь можно задать направление (Start, End, или оба одновременно), толщину (Width), длину (Length) и вогнутость (Concavity) стрелок, если их нужно нарисовать на конце прямой;
6. Line Options - здесь можно задать направление (Start, End, или оба одновременно), толщину (Width), длину (Length) и вогнутость (Concavity) стрелок, если их нужно нарисовать на конце прямой;
6.1. Weight - толщина рисуемой линии.
|
