|
|
Итак, дорогие читатели,
сегодня мы продолжим путешествие в мир Photoshop. Сейчас я постараюсь подробно
рассказать вам о том, как быстро и качественно изготовить хромированный текст.
Данный эффект вы можете использовать на своей веб страничке, в обоях и.т.д.
|

|
|
|
|
|
Создайте
новое изображение произвольными размерами и фоном. Напишите желаемый текст и преобразуйте
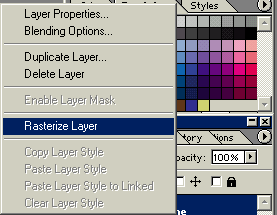
его из векторного формата в растровый, для этого кликните правой кнопкой на слое
с надписью и выберите Rasterize Layer.
|

|
|
|
|
|
Удерживая
Ctrl aka Control, кликните по слою с текстом, это было сделано для
того, чтобы выделить все объекты данного слоя. Установите передний черный как
передний цвет, а более светлый (например серый) как задний.
|

|
|
|
|
|
С помощью инструмента Gradient
Tool  , залейте зону выделения снизу
вверх. , залейте зону выделения снизу
вверх.
|

|
|
|
|
|
Теперь
надо создать объемность текста. Для этого применим к слою эффект Bevel&Emboss,
который распологается в меню: Layer > Layer Style > Bevel
and Emboss. Изменяя
параметры , добейтесь желаемого эффекта объемности. Мой вариант вы можете увидеть
здесь, а то что у меня получилось - справа.
|

|
|
|
|
|
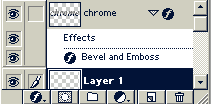
Создайте
новый слой (Ctrl+Shift+N) и поместите его, ниже слоя "Chrome"
(см. скриншот справа. Кликните по слою с текстом. Объедините два слоя в один нажатием
Ctrl+E.
|

|
|
|
|
|
Добавьте
вашему рисунку немного пластичности: Filter > Artistic > Plastic Wrap.
|

|
|
|
|
|
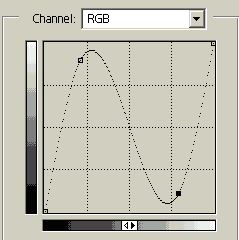
Настало
время создать сам эффект хрома: идите в меню: Image > Adjust > Curves (Ctrl+M),
деформируйте линию, как показано на скриншоте.
|

|
|
|
|
|
Осталось
только добавить цветной оттенок: Image > Adjust > Hue Saturation
и снять выделение (Ctrl+D). Справа вы можете лицезреть то, что получилось
у меня (я лишь установил голубоватый оттенок текста и черный фон).
|

|
|
|
|
Не обязательно
делать все "один в один" со мной. Экспериментируйте, пробуйте! И помните,
нет ничего невозможного или того, чему нельзя научиться.
|
|
