|
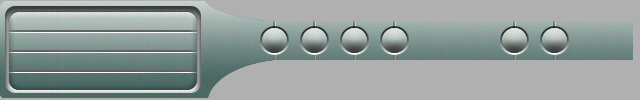
| Интерфейс |

|
|
Размер рисунка зависит от того, как вы захотите разместить это меню. Здесь мы рассмотрим на примере изображения размером 640х100 px.
|
|
|
Создайте новое изображение размером
640х100px. Выберите кисть размером 21px и в левой стороне меню нарисуйте 4 окружности (от размера кисти зависит cкругленность углов).
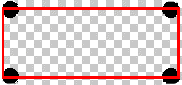
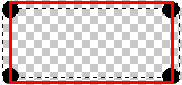
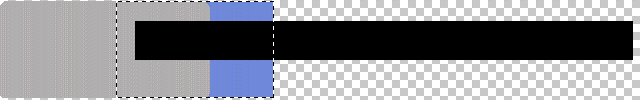
Кликните по слою удерживая Ctrl (выделение объекта слоя). Выберите инструмент Rectangular Marquee Tool и удерживая Shift добавьте выделение, так как показано красным на рисунках (оба выделения добавляйте с нажатой Shift).
|


 |
|
|
|
Залейте выделенную область серым цветом. Снимите выделение.
Создайте новый слой. С помощью Rectangular Marquee Tool создайте прямоугольник и залейте его черным цветом.
|

|
Создайте еще один слой. Переместите его под все имеющиеся слои. Залейте его синим цветом (см. рисунок). Снимите выделение.
|

|
Выберите инструмент Elliptical Marquee Tool и так как на рисунке обрежьте синий прямоугольник.
|

|
Соедините все слои Layer>Merge Visible.
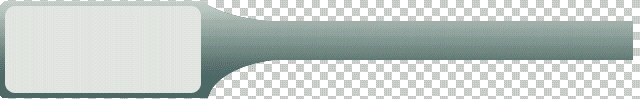
Выделите объект на слое (Ctrl+Click). Залейте, с помощью Gradient Tooll (от цвета - RGB (228;234;229) к цвету - RGB (77;107;104)), сверху вниз. Теперь у вас есть основа над которой можно начать работать :) |
|
|
|
С помощью инструмента Rounded Rectangle нарисуйте прямоугольник на левой части будущего меню (доп. слой будет создан автоматически). Выберите инструмент Move Tool (V). Стрелками на клавиатуре выровняйте прямоугольник. Вызовите меню слоя кликнув правой кнопкой мыши на активном слое (Shape 1 - прямоугольник) и выберите Rasterise Layer.
|

|
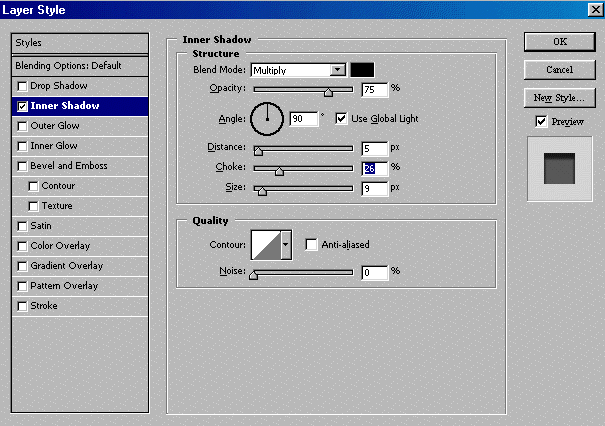
У вас должен быть выделен слой Shape 1. Залинкуйте его со слоем Layer 1 (изображение цепочки). Выбирайте Layer>Layer Style>Inner Shadow и примените параметры указанные на рисунке. |

|
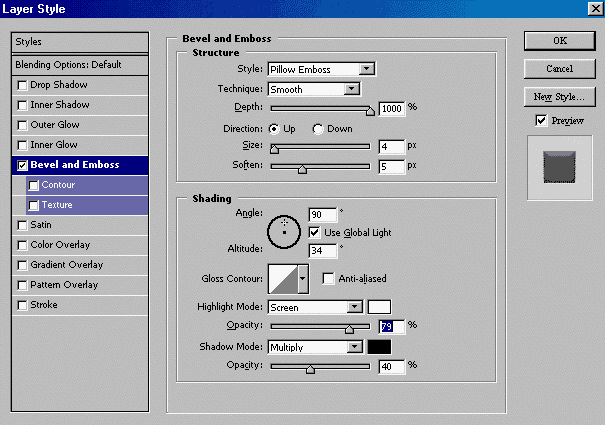
Теперь повторите шаг 3, но на этот раз прямоугольник должен быть меньше чем на слое Shape 1. Выделите объект на слое (Ctrl+Click). Залейте градиентом (от цвета - RGB (228;234;229) к цвету - RGB (77;107;104). Примените Layer>Layer Style>Bevel and Emboos с параметрами указанными на рисунке. |

|
|
|
|
|
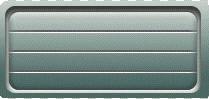
Создайте новый слой и назовите его Lines. Выберите инструмент Pencil Tool (B) с размером кисти 1 px. Выбрав серый цвет проведите горизонтальную полосу. Продублируйте данный слой. Он будет называться Lines Copy. Перенесите его под слой Lines. Примените к нему Image>Adjust>Brightness/Contrast с максимальным значением Contrast. Выбрав Move Tool (V), с помощью стрелок на клавиатуре, сдвиньте объект слоя Lines Copy вниз на 1 px.
Теперь нужно удалить выходящие за границу прямоугольника куски линий. Выберите слой Lines и один раз нажмите Ctrl+E, тем самым вы соедините слои Lines и Lines Copy, переименуйте его в Lines. Кликните, удерживая Ctrl, по слою Shape 2, не снимая выделения перейдите на слой Lines, инвертируйте выделение (Ctrl+I), нажмите Del. Возьмите ластик (Eraser Tool (E)) установите непрозрачность в 15% и немного сотрите края линий, так чтобы они не выделялись на фоне скругленных краев прямоугольника.
Продублируйте слой Lines и удерживая Sift передвиньте объект слоя (линию) вниз (Move Tool (V) должен быть активированным). Повторите это 2 раза устанавливая линии на одинаковом расстоянии друг от друга. У вас будет 3 слоя с названием Lines. Соедините их (Ctrl+E). Выровняйте их по отношению к прямоугольнику на слое Shape 2.
|

|
|
|
|
|
Так же, но используя вертикальные линии сделайте полосы применительно к правой узкой части рисунка. Способом описанным в шаге 3 нарисуйте окружности и поместите их на вертикальные линии. При соединении слоев со стилями (напр. Bevel and Emboos) создайте, над каждым слоем имеющим стиль, пустой слой, залинкуйте (изображение цепочки на панели слоев, рядом с глазом) его со слоем имеющим стиль и соедините их (растеризируйте) - это нужно для того, чтобы не произошло искажения полученного эффекта.
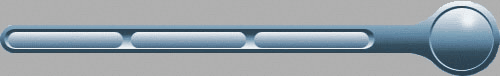
Также, вы можете скруглить правую сторону меню или добавить какие-либо мелкие объекты, придать эффект метализации. Главное ваша фантазия, и можно описанным способом сделать множество не похожих друг на друга меню. Все зависит от наполнеия и стиля вашего сайта, или вы это делаете для автозапуска СD?
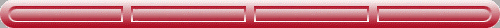
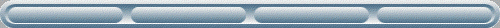
Примеры: |
|
 |
 |
 |
|
